Als het op webdesign aankomt is contrast een cruciale factor die het verschil kan maken tussen een succesvolle en een middelmatige website. In dit blogbericht bespreken we wat contrast in webdesign inhoudt en geven we hands-on tips die je kunt toepassen op je eigen website. Laten we beginnen bij het begin:
Wat is contrast in webdesign en waarom is het belangrijk?
Contrast in webdesign verwijst naar het gebruik van verschillende kleuren, lettertypen, texturen en andere visuele elementen om delen van een website te onderscheiden en de aandacht van de gebruiker te trekken. Een sterk contrast is essentieel voor de leesbaarheid, bruikbaarheid en algemene esthetiek van een site.
Door het juiste contrast te gebruiken zorg je ervoor dat je website er niet alleen aantrekkelijk uitziet, maar ook gemakkelijk te navigeren is en de beoogde boodschap effectief overbrengt. Aan de andere kant kan een gebrek aan contrast leiden tot een verwarrende en onaantrekkelijke gebruikerservaring, wat uiteindelijk je online succes in de weg kan staan.

5 manieren om contrast in webdesign toe te passen
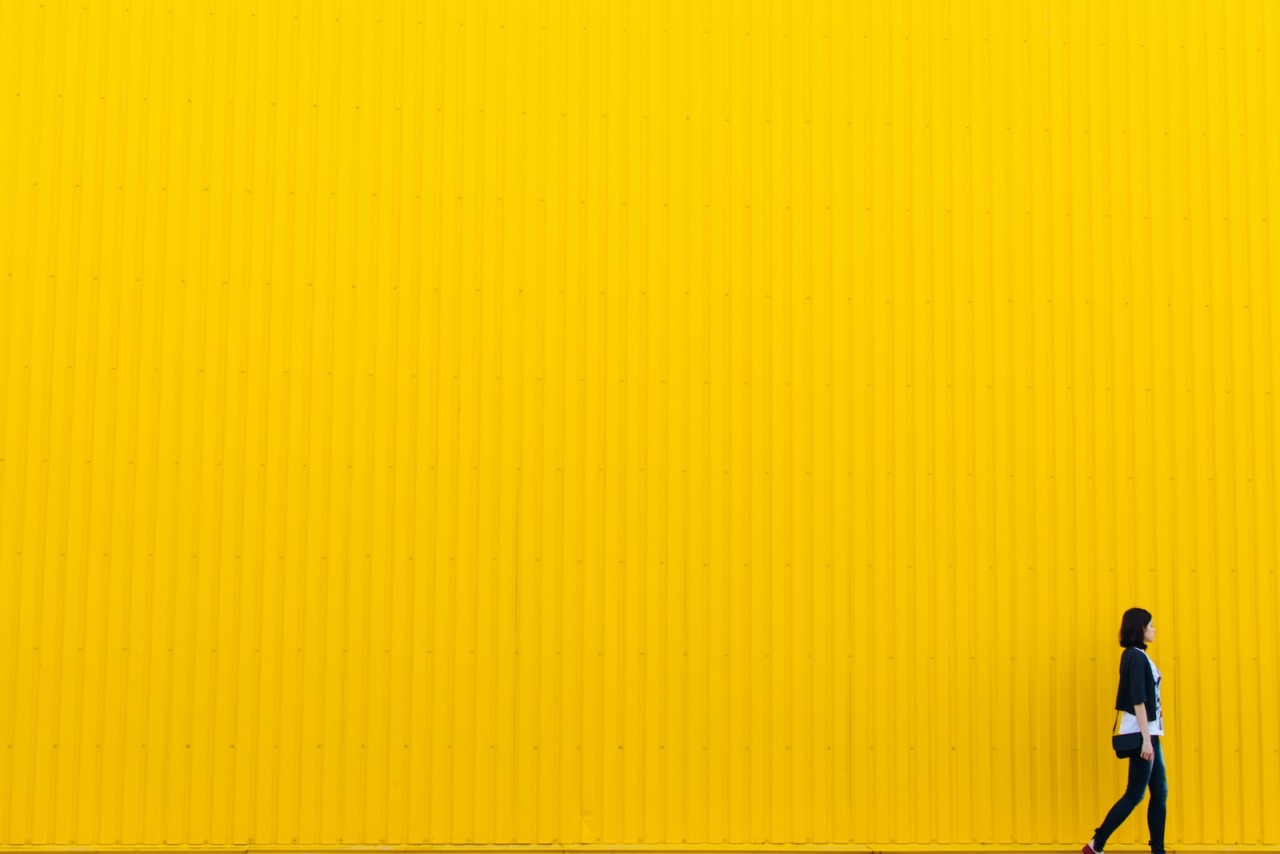
1. Kleurcontrast
Kleurcontrast is een belangrijk aspect van webdesign dat verwijst naar het gebruik van contrasterende kleuren om visuele hiërarchie, interesse en focus in een ontwerp te creëren.
Het juiste gebruik van kleurcontrast kan de leesbaarheid en bruikbaarheid van een website verbeteren en helpt om de aandacht van de gebruiker te vestigen op belangrijke elementen, zoals knoppen, call-to-actions en navigatie.
Er zijn verschillende manieren om kleurcontrast in webdesign toe te passen:
-
Complementaire kleuren
Dit zijn kleuren die tegenover elkaar op het kleurenwiel liggen, zoals blauw en oranje of rood en groen. Het gebruik van complementaire kleuren kan een sterk contrast creëren en helpt om elementen op een pagina te laten opvallen. -
Analoge kleuren
Dit zijn kleuren die naast elkaar op het kleurenwiel liggen, zoals blauw, groen en geel. Het gebruik van analoge kleuren kan een subtieler contrast creëren en zorgt voor een harmonieus en evenwichtig ontwerp. -
Monochromatisch kleurenschema
Dit verwijst naar het gebruik van verschillende tinten, verzadigingen en helderheden van één kleur. Een monochromatisch kleurenschema kan een rustig en samenhangend ontwerp creëren, terwijl het contrast tussen lichte en donkere tinten de leesbaarheid behoudt. -
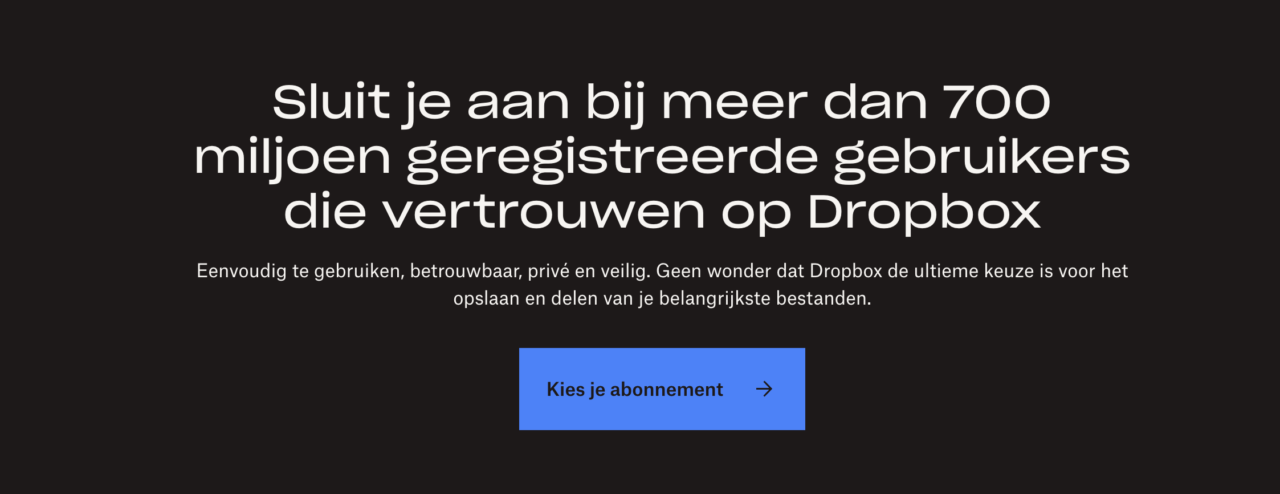
Waardecontrast
Dit heeft betrekking op het contrast tussen lichte en donkere kleuren, ongeacht de specifieke kleur. Een hoog waardecontrast, zoals witte tekst op een zwarte achtergrond, verbetert de leesbaarheid en helpt elementen op de pagina op te vallen.

Bij het toepassen van kleurcontrast in webdesign is het belangrijk om rekening te houden met de toegankelijkheid voor mensen met kleurenblindheid of visuele beperkingen. Het gebruik van voldoende contrast tussen tekstkleuren en achtergrondkleuren is essentieel om ervoor te zorgen dat de inhoud van de website voor iedereen leesbaar is.
2. Typografisch contrast
Typografisch contrast verwijst naar het gebruik van verschillende lettertypen, lettergroottes, stijlen en gewichten om visuele hiërarchie en onderscheid in tekstuele inhoud te creëren.
Dit kan helpen om de aandacht van de lezer te trekken naar belangrijke informatie zoals koppen en subkoppen, en de algehele leesbaarheid van de website te verbeteren. Enkele voorbeelden van typografisch contrast zijn het combineren van schreefloze lettertypen met schreeflettertypen, het gebruik van verschillende lettergroottes voor koppen en paragrafen en het gebruik van vetgedrukte of cursieve tekst om belangrijke informatie te benadrukken.

3. Ruimtelijk contrast
Ruimtelijk contrast heeft betrekking op het gebruik van ruimte en lay-out om een visuele hiërarchie en evenwicht binnen een webdesign te creëren.
Dit kan worden bereikt door het gebruik van witruimte (ook wel negatieve ruimte genoemd) rondom elementen zoals afbeeldingen, tekst en knoppen. Door voldoende witruimte te gebruiken, kunnen ontwerpers de aandacht van de gebruiker richten op specifieke inhoud, de navigatie vergemakkelijken en de leesbaarheid verbeteren. Witruimte kan ook worden gebruikt om afzonderlijke secties van een website duidelijk te onderscheiden en een gevoel van ademruimte te bieden.
Speel met witruimte om een gevoel van hiërarchie en ademruimte te creëren.
4. Textuur en patronen
Textuur en patronen zijn visuele elementen die kunnen worden gebruikt om contrast en interesse in een webdesign te creëren.
Texturen kunnen variëren van subtiele achtergrondpatronen tot opvallende, tastbare oppervlakken, terwijl patronen vaak herhalende vormen of afbeeldingen bevatten. Door het gebruik van texturen en patronen kunnen ontwerpers een visueel rijke en aantrekkelijke omgeving creëren die de aandacht van de gebruiker vasthoudt en bepaalde delen van de website benadrukt.
Voorbeelden hiervan zijn het gebruik van een achtergrondpatroon voor call-to-action-knoppen of het toepassen van verschillende texturen op secties van de pagina.

5. Grafisch contrast
Grafisch contrast betreft het gebruik van contrasterende vormen, beelden en visuele elementen in webdesign om een gevoel van dynamiek en interesse te creëren.
Dit kan worden bereikt door het combineren van verschillende vormen, zoals ronde en hoekige, of het plaatsen van gedetailleerde illustraties naast eenvoudige pictogrammen. Het gebruik van grafisch contrast kan helpen om de aandacht van de gebruiker te trekken naar belangrijke elementen op de website en een visueel interessant en samenhangend ontwerp te creëren.
Een betere website met een goed contrast
Een goed ontworpen website zal de aandacht van bezoekers trekken en hen helpen om de belangrijkste informatie snel en gemakkelijk te vinden. Dit leidt tot een betere gebruikerservaring en, uiteindelijk, meer succes voor je online aanwezigheid.
Vergeet niet dat contrast een krachtig hulpmiddel is, maar overdrijf het niet – het is belangrijk om een evenwicht te vinden tussen het gebruik van contrast en het behoud van een samenhangend en aantrekkelijk ontwerp.