De meeste ondernemers die hun website laten bouwen door Visia Media hebben één ding gemeen: het zijn geen nieuwkomers in de wereld van zakelijke websites. Sterker nog: hun huidige websites zijn vaak jaren oud. Deze websites bleken verouderd of niet geschikt voor het aanbieden van de grote hoeveelheden content die in de loop der tijd verzameld was. Het resultaat? Weinig conversie en extreem hoge bounce-rates. Kortom: de websites waren niet gebruiksvriendelijk. Vandaag ga ik het daarom hebben over gebruiksvriendelijkheid in webdesign. Waar moet je rekening mee houden voordat de website daadwerkelijk online staat?
Een website is als een spijkerbroek: je kan de kwaliteit pas beoordelen als het product de tand des tijds kan weerstaan. Het is natuurlijk niet de bedoeling dat je een bedrijfswebsite binnen een jaar ontgroeid bent.
De succesfactor van je website valt of staat met gebruiksvriendelijkheid. Veel ondernemers die bij ons aankloppen hebben een website volgens het vorm-boven-functie-principe. Het ontwikkeltraject van zo’n website ziet er als volgt uit:
- Tijdens een introductiegesprek worden de wensen van de klant opgenomen;
- De uitvoerende partij gaat direct aan de slag met een ontwerp dat er fantastisch uitziet;
- Er wordt een stevige eindpresentatie gehouden met veel (voor de klant onbekende) vaktermen;
- De website gaat online. Klaar is Kees.
Het eindresultaat? Eén hele mooie website, inclusief al je lievelingskleuren. Maar is dit mooie ontwerp ook gebruiksvriendelijk? Waarschijnlijk niet.
Waarom gebruiksvriendelijkheid in webdesign essentieel is
Bij het beoordelen van webdesign (en vormgeving in het algemeen) laten we ons vaak leiden door onze persoonlijke mening. We beoordelen een ontwerp op zijn uitstraling, sfeer en het gevoel dat het ons geeft wanneer we ernaar kijken.
Het oog wilt ook wat, maar mag niet leidend zijn. Met het gegeven dat de aandachtsspanne van een gemiddelde bezoeker 8 seconden is, kunnen we concluderen dat de gebruiksvriendelijkheid in webdesign doorslaggevend is.

De Gestaltwetten als leidraad voor gebruiksvriendelijkheid in webdesign
Je hoeft natuurlijk niet iedere keer het wiel opnieuw uit te vinden. Er bestaan een hoop principes die je kunnen helpen bij het realiseren van een gebruiksvriendelijk webdesign. Zo zijn bijvoorbeeld de Gestaltwetten van toepassing op het gebruiksvriendelijk maken van jouw website.
Ik zal er niet te diep op ingaan, maar in 1930 introduceerde – onder anderen – de Duitse psycholoog Max Wertheimer de wereldberoemde Gestaltpsychologie.
Het geheel is meer dan de som der delen.
In andere woorden: onze waarneming van wat we zien wordt niet bepaald door een optelsom van losse elementen, maar door ons perspectief op het totaalbeeld.
De zogeheten “Gestaltwetten” verklaren hoe mensen structuur en groepering aanbrengen in hun waarneming. Dit slaat natuurlijk één-op-één met de gebruiksvriendelijkheid binnen webdesign. Iets dat we automatisch doen kost namelijk minder tijd en moeite. Hoe minder een potential zelf moet zoeken op je website, hoe beter zijn ervaring is.
Samengevat zien de Gestaltwetten er als volgt uit:
De wet van nabijheid
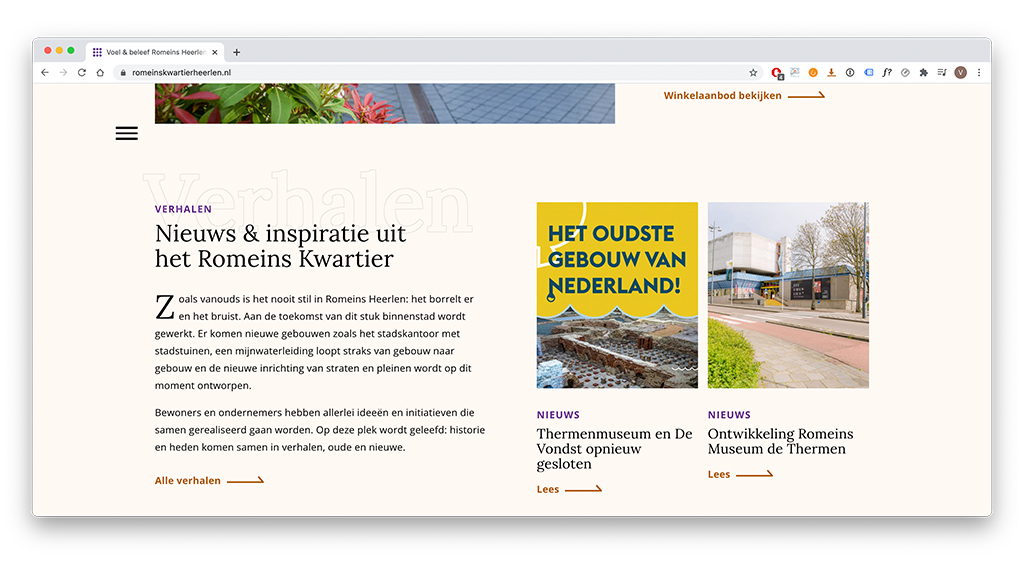
Elementen die dicht bij elkaar liggen, worden als eenheid beschouwd. Het is dus belangrijk dat content die met elkaar te maken heeft gegroepeerd wordt.

De wet van gelijkheid
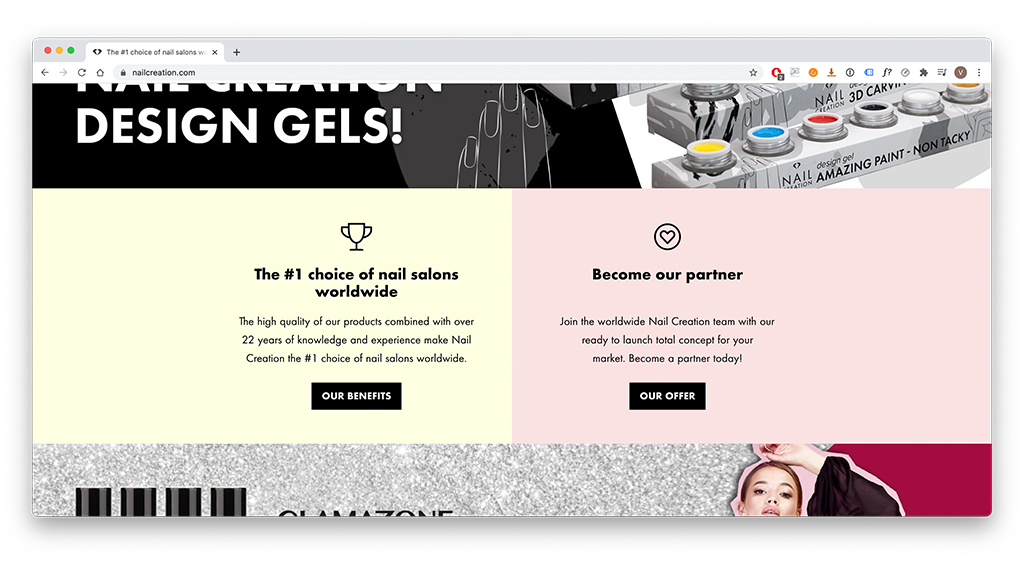
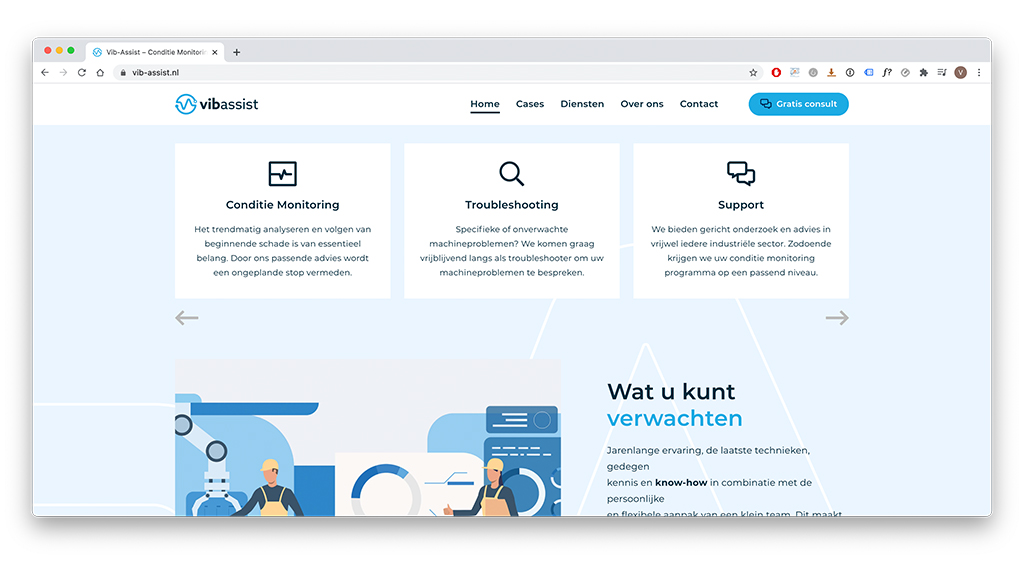
Onbewust groeperen we elementen die op elkaar lijken. Kleur en vorm kunnen er bijvoorbeeld voor zorgen dat elementen als gelijkwaardig gezien worden; ze delen bepaalde overeenkomsten. Iconen, knoppen en hyperlinks zijn voorbeelden van hoe deze wet toegepast kan worden op de visuele hiërarchie binnen webdesign.

De wet van geslotenheid
We zien omlijnde elementen als één geheel. Omrandingen geven rust en ordenen informatie op een pagina. Instinctief weten we dat omlijnde informatie bij elkaar hoort.

De wet van continuïteit
Deze heeft betrekking op de bovenstaande wet. Volledige geslotenheid is niet nodig om elementen te groeperen: de suggestie van een inkadering is vaak al genoeg om rust en orde te scheppen.

De wet van gemeenschappelijk lot
Elementen op een website die dezelfde richting op lijken te gaan, horen bij elkaar.

De wet van eenvoud
Simplicity is King. Hoe eenvoudiger je webdesign, hoe minder moeite het kost om een sterke visuele hiërarchie te realiseren. (Denkbeeldige) Verticale en horizontale lijnen helpen daarbij.

Checklist voor de gebruiksvriendelijkheid van je webdesign
Naast de Gestaltwetten zijn er natuurlijk meerdere principes waarmee je sturing en hiërarchie kunt creëren in webdesign. Met deze checklist kun je een hoop gaten in de gebruiksvriendelijkheid van je ontwerp alvast dichten:
Tekst
- Leg de nadruk op je kernwoorden en belangrijke zinnen door ze vet of cursief te maken
- Maak gebruik van opsommingen om je content beter scanbaar te maken
- Gebruik voldoende kleurcontrast
- Zorg dat teksten lekker weglezen, gebruik voldoende regelafstand
Navigatie
- Voeg calls-to-action toe aan je pagina’s
- Maak gebruik van knoppen om je bezoekers te sturen
- Gebruik iconen om informatie visueel te maken
Tabellen en kaders
- Maak gebruik van (denkbeeldige) kaders om zaken uit te lichten
- Maak je gebruik van tabellen? Zorg dat je met kleurgebruik rust creëert
Gebruiksvriendelijkheid van webdesign en jouw content
Grote lappen onopgemaakte tekst zijn natuurlijk niet te redden met een paar Gestaltwetten. Een goede webdesigner zal altijd een indicatie geven voor de lengtes van de verschillende teksten op de website. Voor gebruiksvriendelijkheid in webdesign is het belangrijk om deze indicatie aan te houden.
Door middel van korte maar krachtige teksten blijft je website overzichtelijk én wordt de aandachtspanne van je bezoekers niet op de proef gesteld. Kun je een lange tekst écht niet korter maken? Zorg dan voor voldoende alinea’s en subkoppen. Hou het zo luchtig mogelijk!
Gebruiksvriendelijkheid in webdesign gaat verder dan alleen het jasje
Een belangrijke levensles: er is meer dan alleen uiterlijk, dit geldt ook voor webdesign. Het nastreven van gebruiksvriendelijkheid in webdesign is cruciaal voor het online succes van je organisatie.
Onze aandachtsspanne wordt steeds korter. Is je website een rommeltje? Dan zijn je bezoekers binnen een paar clicks bij de concurrent. Hou het simpel en voorkom visuele ruis, dan kom je al een heel eind!
Ben je door alle schreeuwende elementen op je website de kern uit het oog verloren? Team Visia staat altijd voor je klaar. Wil je meer weten over hoe we dat aanpakken? Lees dan het blogbericht over onze werkwijze binnen webdesigntrajecten.