In de blogreeks Inside Visia nemen we je mee achter de schermen. We bespreken de aanpak voor al onze diensten en laten zien hoe we werken naar een unieke, maatwerk oplossing. Deze week gaan we het hebben over websitetrajecten: van briefing tot oplevering.
Wil je meer weten over hoe we brandingtrajecten aanpakken? Lees dan het bericht van vorige week.
Start van elk websiteproject: briefing
Het succes van een websitetraject valt of staat met heldere communicatie. Een goed introductiegesprek is daarom een absolute must. Een website is het online hart van je onderneming. Het is belangrijk dat er over meer zaken wordt nagedacht dan slechts het doorvoeren van de huisstijlkleuren en het ontwikkelen van een contactformulier.
Het introductiegesprek voorafgaand aan een websitetraject heeft daarom een heldere structuur nodig, zodat alle aspecten en wensen aan bod komen:
-
Bedrijfsinformatie
We bespreken algemene zaken zoals de geschiedenis van het bedrijf, de werknemers en de visie. -
Het doel van de website
Het is cruciaal om te weten wát het doel is van de website: Meer sales? Meer bezoekers? Een andere focus? -
Doelgroep
Kenmerken van de doelgroep als leeftijd en interesses. Ook bespreken we het doel van iedere soort gebruiker, wanneer zij de website bezoeken. -
Dienstverlening
De werkwijze en diensten van het bedrijf en wat de organisatie uniek maakt. -
Huidige situatie
Zijn er bepaalde knelpunten? Waar zitten leermomenten en missen er functionaliteiten binnen de website? -
Vormgeving
Is er een huisstijl waar we mee kunnen werken? Als deze niet aanwezig is, dan doen wij hierin ook een voorstel.
We gebruiken één van onze huidige projecten als usecase bij dit blogbericht. De gloednieuwe website van Vib-assist: professionals op het gebied van trillingsmetingen en monitoring van machineparken.

Het resultaat van het brandingtraject van vib-assist
Onze aanbevelingen
Naar aanleiding van het introductiegesprek doen we een aanbeveling. De klant ontvangt een document waarin we onze aanpak en werkwijze omschrijven, alsook een stukje advies.
We vinden het belangrijk onze klant zoveel mogelijk te betrekken in elke fase van het traject. Op deze manier voorkomen we miscommunicatie en zitten we gedurende het traject op één lijn. Goede communicatie en het houden van overzicht zijn cruciaal voor het slagen van een websitetraject.
Aangezien al ons werk maatwerk betreft is het van belang om in deze fase al de diepte in te gaan. Zo waken we ervoor dat beide partijen precies weten wát en wánneer opgepakt zal worden.
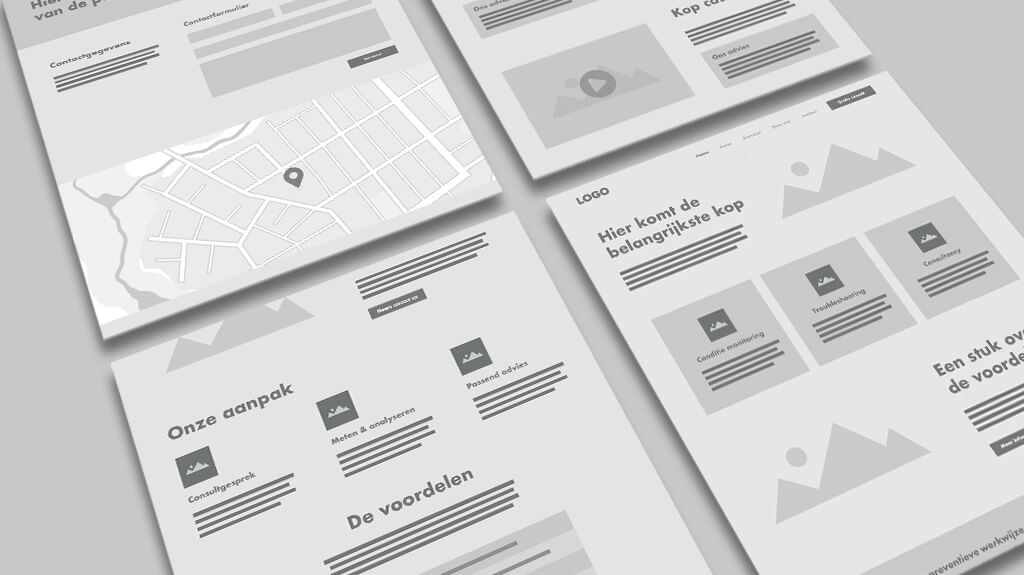
De blauwdruk van elk websitetraject: wireframes
Nu is het tijd voor het échte werk. In deze fase van het websitetraject leggen we het fundament. Wireframes – of draadmodellen in het Nederlands – zijn schematische voorvertoningen van pagina’s. Het voordeel van het maken van wireframes is dat er geen aandacht wordt besteed aan de vormgeving (kleur, lettertypes, huisstijlelementen) waardoor de focus ligt op de structuur van de website. Een ander belangrijk aspect is de doorklikbaarheid of de flow van de website. Iedere pagina vertelt zijn eigen verhaal en geeft antwoord op specifieke vragen van een bezoeker.
Nadat de wireframes ontwikkeld zijn maken we er een interactief prototype van. Zo komen we in deze fase het dichtst bij de ervaring van de uiteindelijke gebruiker en kunnen we navigatie en hiërarchie eenvoudig aanpassen. Deze fase wordt vaak overgeslagen in een websitetraject, maar voor ons is hij haast onmisbaar.
De structuur van een pagina bepaalt of een bezoeker uiteindelijk de acties onderneemt die je wilt (bijvoorbeeld het invullen van een formulier of het downloaden van een content offer). Doordat we onze klanten nauw betrekken in iedere fase van de ontwikkeling in een websitetraject kunnen we de kennis over de sector van de klant optimaal combineren met onze kennis op het gebied van websites.

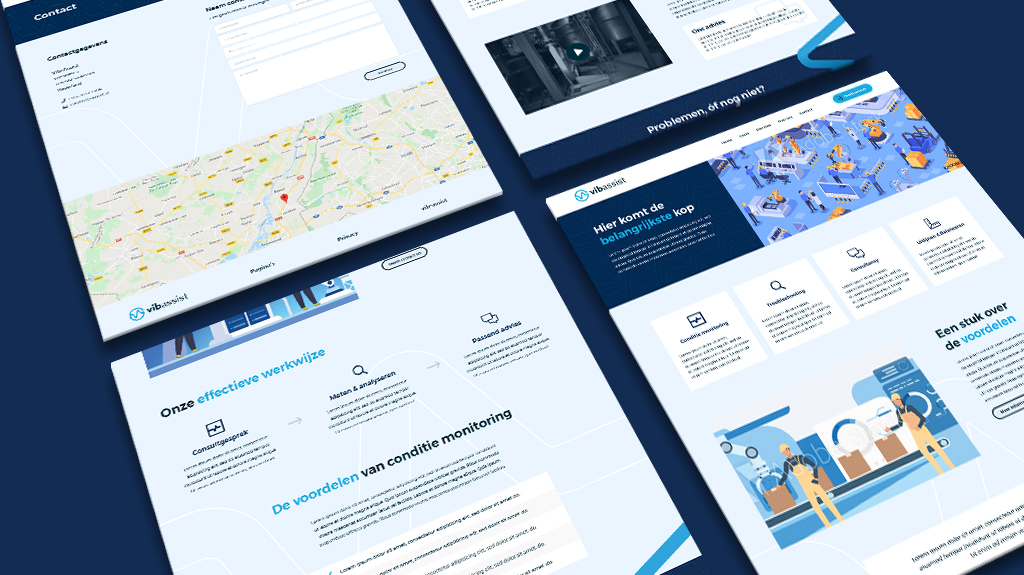
Ontwerpen
Zodra de wireframe-fase van een websitetraject is afgerond, starten we met de vormgeving. Deze fase gaat iets verder dan slechts het inkleuren van de wireframes. Belangrijk is een sterke visuele hiërarchie, waardoor voor een bezoeker meteen duidelijk is wat belangrijk is. Hierdoor kunnen we een bezoeker aansturen om een actie te ondernemen (het doel dat we in ons introductiegesprek hebben vastgesteld). Daarnaast is het zaak dat de hele website overeenkomt met de huisstijl. De look-and-feel en vormtaal moeten naadloos overeenkomen met de rest van de communicatiemiddelen, om ervoor te zorgen dat de onderneming overal op dezelfde manier wordt uitgedragen.
Het prototype dat ontwikkeld is in de wireframefase wordt voorzien van een laag vormgeving. De structuur is al vastgesteld, we kunnen nu dus 100% focussen op het uiterlijk van elk element. Deze versie van het prototype zal nagenoeg naadloos overeenkomen met de uiteindelijk geprogrammeerde website.

Van pixels naar code
In deze fase switcht de communicatie met de klant naar onze codeking Maarten. Het prototype dat we tijdens het websitetraject hebben opgesteld, wordt omgevormd naar code. Dit is de fase waarin je merkt hoe effectief onze aanpak is. Omdat we de structuur en de vormgeving al volledig kortgesloten hebben, kan er effectief gebouwd worden aan het eindproduct. De focus ligt op een aantal pijlers:
-
Gebruiksvriendelijkheid
Om ervoor te zorgen dat onze klanten snel kunnen schakelen, zorgen we voor een gebruiksvriendelijke omgeving waarin de verschillende pagina’s van de website kunnen worden aangepast. Een klant kan de website moeiteloos beheren, zonder technische voorkennis. -
Technische opbouw
Een vaak vergeten aspect van een website. Hier valt de meeste winst te halen. Een mooie voorkant is fijn voor de bezoeker, maar daar kijkt een zoekmachine niet naar. Als je website voldoet aan de voorwaarden van W3C en er een logische hiërarchie is aangebracht in de code dan zal Google hiervan smullen en je hoger in de zoekresultaten plaatsen. Een ontbrekende mobiele versie kan bijvoorbeeld écht niet meer!
-
Snelheid
Niet alleen beïnvloedt dit je indexatie in zoekmachines, óók bezoekers zullen afhaken wanneer ze te lang moeten wachten. Door dit punt op te nemen als losse mijlpaal leveren we alleen maar razendsnelle websites op.
Aftercare
Nadat we het websitetraject hebben afgerond, ben je niet aan het lot overgelaten. Wat veel mensen vaak vergeten is dat websites ook kunnen verouderen. Software wordt niet geüpdatet, de W3C-eisen veranderen of je bedrijf groeit. Het is belangrijk dat je website gezond blijft en een goede positie in de zoekmachines weet te behalen. Om deze reden bieden we ook een aftercare-pakket aan, hiermee blijven we in staat maandelijks onderhoud te plegen. Wel zo handig!
Dit is een korte samenvatting van de Visia-werkwijze tijdens een websitetraject. Is jouw website ook toe aan vernieuwing? Geef ons gerust een belletje!