Mobile-first design: iedereen die in aanraking komt met websites of het bouwen daarvan heeft van deze term gehoord. Maar wat houdt het precies in? En is het in alle gevallen de juiste keus? In dit blog gaan we deze vragen beantwoorden. We gaan in op de nuances van mobile-first design, de impact op de gebruikerservaring en hoe het de prestaties van je website kan beïnvloeden.
Wat is mobile-first design?
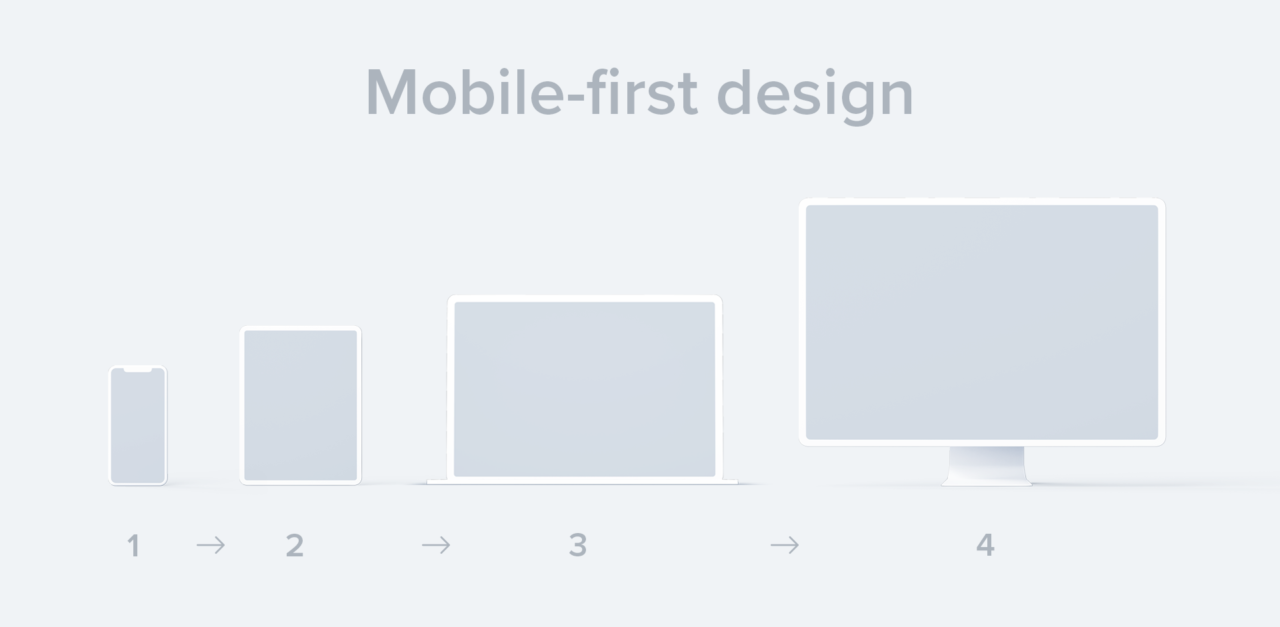
Laten we beginnen bij de basis: Wat houdt mobile first webdesign precies in? Deze ontwerpstrategie richt zich primair op mobiele gebruikers bij het ontwikkelen van een nieuwe website. Het ontwerpproces start met het creëren voor de kleinste schermen, zoals die van smartphones, waarna het ontwerp wordt aangepast voor grotere apparaten zoals tablets en laptops. Luke Wroblewski was de pionier van dit concept met zijn boek ‘Mobile First‘ uit 2011.
Deze benadering verandert het perspectief van de ontwerper, wat resulteert in een uniek en geoptimaliseerd design. Deze manier van werken staat bekend als progressive enhancement. Het uitgangspunt is een basisontwerp dat bij elke stap naar een groter scherm wordt verfijnd en uitgebreid. Dit is een tegenhanger van graceful degradation (desktop-first design), waarbij het ontwerpproces start op grotere schermen en bij de overgang naar kleinere schermen elementen worden verwijderd.
Mobile-first design houdt in dat bij het ontwerpen van een website, de mobiele ervaring als eerste wordt overwogen.
Mobile first webdesign dwingt ontwerpers om zich te beperken tot de meest essentiële elementen in het initiële ontwerp. Dit resulteert in een overzichtelijk design met beknopte tekst en een op mobiel gebruik afgestemde navigatie. Een groot voordeel hiervan is dat mobile first webdesign de kern van het ontwerp benadrukt: De belangrijkste boodschap en de meest cruciale call-to-action.

De voordelen van mobile-first design
Mobile-first design heeft een aantal voordelen die het in sommige gevallen een no-brainer maken om voor deze strategie te kiezen:
Mobile-first design heeft een betere mobiele gebruikerservaring
Bij mobile-first design draait alles om de gebruikerservaring op mobiele apparaten. Door te focussen op kleinere schermen, zorgt het ontwerp ervoor dat de gebruiker snel en efficiënt door de website navigeert. De interface is gestroomlijnd en de interactieve elementen zijn optimaal geplaatst voor touchscreens. Dit resulteert in een naadloze, frustratievrije ervaring, wat cruciaal is om bezoekers op je website te houden.
Geoptimaliseerd voor mobiele SEO-rankings
Door prioriteit te geven aan mobile-first design, zorg je ervoor dat je website voldoet aan de eisen van mobiele SEO. Dit betekent snellere laadtijden, mobielvriendelijke inhoud en een website die is geoptimaliseerd voor conversie. Dit zorgt voor een betere gebruikerservaring, wat een positieve invloed heeft op je SEO-prestaties. Ook helpt het om hoger te scoren in zoekmachines.
Jouw website bovenaan in Google? Lees Website hoger in Google: Het geheim van een toppositie
Door prioriteit te geven aan mobile-first design, zorg je ervoor dat je website voldoet aan de eisen van mobiele SEO.
Verhoogde conversieratio’s
Websites ontworpen met een mobile-first benadering zijn vaak effectiever in het omzetten van bezoekers in klanten. Dit komt omdat ze geoptimaliseerd zijn voor de mobiele gebruikerservaring, met duidelijk zichtbare call-to-action knoppen en een vereenvoudigde navigatie. Een naadloos proces van landingspagina tot conversie verhoogt de kans dat een bezoeker actie onderneemt, of dat nu het invullen van een formulier of het doen van een aankoop is.
Focus op essentiële content en functionaliteiten
Mobile-first design dwingt ontwerpers om na te denken over wat écht belangrijk is. Door de beperkte ruimte op mobiele schermen moet elke pixel tellen. Dit resulteert in een overzichtelijke, meer gefocuste website waarbij alleen de meest essentiële content en functionaliteiten worden gepresenteerd. Het weglaten van overbodige elementen zorgt voor een duidelijkere, meer doelgerichte gebruikerservaring.

De nadelen van mobile-first design
Net als alle andere dingen in het leven heeft alles zijn voor- en nadelen. Enkele mindere kanten aan mobile-first design zijn:
Mobile first design kan beperkend zijn voor de desktopversie
Bij het toepassen van mobile-first design kan het soms een uitdaging zijn om de rijkere mogelijkheden van desktopinterfaces te integreren. Desktopgebruikers verwachten vaak een meer uitgebreide ervaring met extra functies en complexere interacties. Dit kan leiden tot een compromis in het ontwerp, waarbij de desktopversie minder geavanceerd aanvoelt dan het zou kunnen zijn. Er moet een balans worden gevonden tussen de eenvoud van een ontwerp voor mobiele apparaten en de uitgebreide mogelijkheden van desktop.
Vereist goede kennis van gebruikersgedrag op mobiele apparaten
Het succes van een mobile-first benadering hangt sterk af van het begrijpen van het gedrag en de voorkeuren van mobiele gebruikers. Dit vereist uitgebreid onderzoek en inzicht in hoe gebruikers interactie hebben met mobiele websites. Ontwerpers moeten bekend zijn met de beperkingen van mobiele apparaten en hoe deze factoren de gebruikerservaring beïnvloeden. Zonder deze kennis kan het mobile-first design minder effectief zijn in het aanspreken en vasthouden van de doelgroep.
Wat is responsive design?
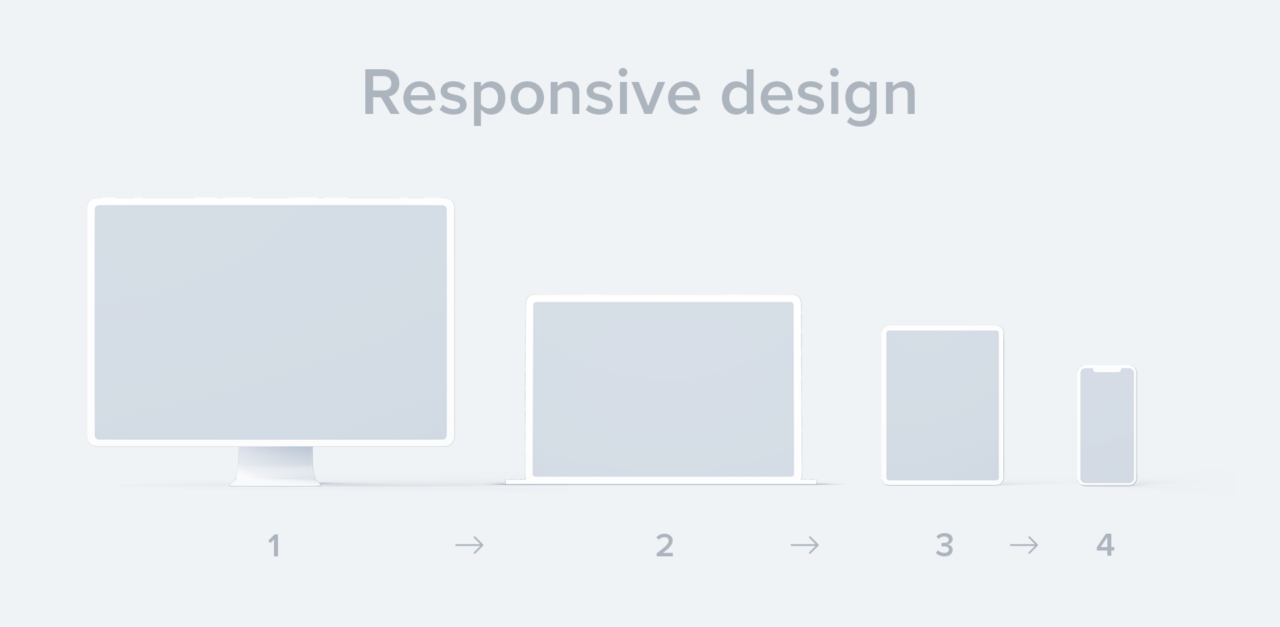
Responsive design is een techniek waarbij websites worden gebouwd om zich naadloos aan te passen aan verschillende schermgroottes en apparaten. Het gebruikt flexibele lay-outs, afbeeldingen en CSS media queries om ervoor te zorgen dat de website er goed uitziet en functioneert op desktops, tablets en smartphones. Het belangrijkste van responsive design is dat de website krimpt en groeit naarmate een scherm groter of kleiner wordt.

De voordelen van responsive design
In vergelijking met mobile-first design heeft responsive design de volgende voordelen:
Uniformiteit en consistentie op alle apparaten
Een belangrijk voordeel van responsive design ten opzichte van mobile-first design is de uniformiteit en consistentie die het biedt over verschillende apparaten. Doordat hetzelfde ontwerp en dezelfde content zich aanpassen aan diverse schermgroottes, biedt het een naadloze gebruikerservaring, ongeacht het apparaat dat wordt gebruikt. Dit is essentieel voor merkconsistentie en het sturen van je bezoekers, aangezien klanten dezelfde website-ervaring hebben op hun laptop, tablet en smartphone.
Betere compatibiliteit en toekomstbestendigheid
Responsive design is beter uitgerust om compatibel te zijn met een breed scala aan apparaten, waaronder de apparaten die nog uitgebracht moeten worden. Met de voortdurende introductie van nieuwe apparaatgroottes en -types, van grote desktopschermen tot kleine wearables, zorgt responsive design ervoor dat websites flexibel en adaptief blijven. In tegenstelling tot mobile-first design, dat primair gericht is op huidige mobiele schermformaten, is responsive design ontworpen om te werken met elk apparaat, ongeacht de grootte of resolutie.
De nadelen van responsive design
Toch zijn er ook een aantal nadelen aan responsive design wanneer je het vergelijkt met mobile-first design:
Mogelijk langere laadtijden op mobiel
Een van de nadelen van responsive design is dat het kan resulteren in langere laadtijden op mobiele apparaten. Dit komt omdat een responsive website vaak dezelfde assets laadt als de desktopversie, inclusief elementen die mogelijk niet geoptimaliseerd zijn voor mobiel gebruik. Zware afbeeldingen en scripts hebben een negatieve invloed op de laadtijd, wat vooral merkbaar is op mobiele apparaten met langzamere internetverbindingen. Langere laadtijden leiden tot een hoger bouncepercentage, aangezien gebruikers geneigd zijn snel af te haken als een website niet vlot laadt.
Soms minder geoptimaliseerd voor touch interfaces
Hoewel responsive design zorgt voor een goede weergave van de website op verschillende schermformaten, is het niet altijd geoptimaliseerd voor de unieke functionaliteiten van touchscreens op mobiele apparaten. Gebruikersinteracties zoals tikken, swipen en knijpen kunnen minder intuïtief zijn in een responsive ontwerp dat oorspronkelijk is gemaakt voor een desktopomgeving waarin je navigeert met een cursor. Dit kan de gebruikerservaring op mobiele apparaten verminderen, waar touchbediening een essentiële rol speelt in navigatie en interactie.

Mobile-first design vs. Responsive design
Hoewel ze vaak in één adem worden genoemd, zijn mobile-first design en responsive design eigenlijk twee verschillende begrippen. Mobile-first design is een strategie die zich primair richt op mobiele gebruikers bij het ontwerpen van websites, terwijl responsive design een techniek is die de flexibiliteit van een website benadrukt.
Een essentieel aspect in webdesign en -ontwikkeling is responsiveness: De mate waarin een website zich aanpast aan verschillende schermformaten. Als een website niet responsive is, zul je vaak merken dat afbeeldingen slechts gedeeltelijk zichtbaar zijn en tekst te groot of te klein is, wat leesbaarheid beïnvloedt. Een responsive website daarentegen, past tekst en afbeeldingen aan zodat deze op alle apparaten goed zichtbaar en leesbaar zijn.
Het is belangrijk om te benadrukken dat een responsive website niet per definitie gelijkstaat aan een mobiel-vriendelijke website. Verschillende website-elementen, zoals de grootte van afbeeldingen en de positionering van content moeten specifiek geoptimaliseerd worden voor mobiele apparaten om een optimale gebruikerservaring te bieden.
Mobile-first design is een strategie, terwijl responsive design een techniek is.
Is mobile-first design de logische keuze?
Of mobile-first design de logische keuze is, hangt af van de specifieke behoeften en doelen van een website of bedrijf. Voor bedrijven die zich richten op een mobiel-georiënteerd publiek en waar snelheid en eenvoud cruciaal zijn, kan mobile-first de voorkeur hebben. Voor websites die een meer complexe structuur of rijke media-inhoud vereisen en waarbij een breed publiek over verschillende apparaten wordt bediend, kan responsive design een betere optie zijn.
Het belangrijkste is om de gebruikerservaring voorop te stellen en een ontwerp te kiezen dat het beste past bij de doelgroep en doelstellingen van het bedrijf. Uiteindelijk zal de beslissing tussen mobile-first en responsive design altijd een afweging blijven tussen mobiele optimalisatie en cross-platform flexibiliteit, waarbij het succes wordt bepaald door hoe goed het gekozen ontwerp aansluit bij de unieke eisen van je gebruikers en de strategische visie van je onderneming.