We zijn aangekomen bij het vierde onderdeel van de Visia rebranding: de website. De galerij met ons portfolio, de spil van onze communicatie naar de buitenwereld en het digitale hart van ons bedrijf. Juist, ik heb het over onze website.
Als maatstaf proberen we (minstens) iedere drie jaar onze website te vernieuwen. Tot nu toe hield dat het herstructureren van de huidige content in. Hier en daar nieuwe secties of aanvullende functionaliteiten, of het verbeteren van de flow. Met onze rebranding hebben we de kans gegrepen om de hele website op de schop te nemen en met een leeg canvas te beginnen. Welkom, welkom bij het laatste deel van Rebranding Visia. We gaan het hebben over de website.
hoiet nie dan kolle’t
Op zoek naar een pakkende titel vond ik dit Luykgestelse gezegde. Groeit het hooi niet dan groeit de kool. Waarom dit relevant is voor de website, daar kom ik later op terug.
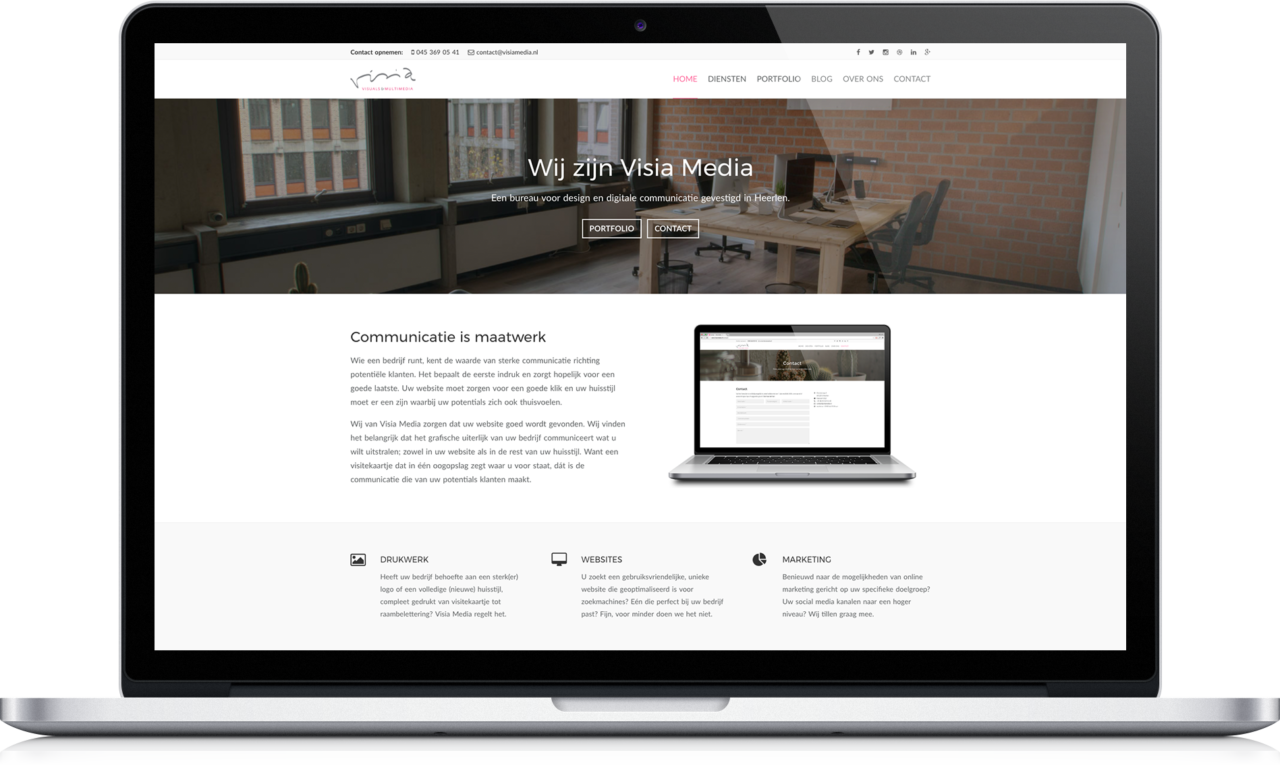
Net als bij het logo en de huisstijl is het belangrijk om je eigen werk te reflecteren en brutaal eerlijk te zijn (terug te lezen in Rebranding Visia: het logo en Rebranding Visia: de huisstijl). We zullen daarom eerst onze vorige website onder de loep nemen.
Clean, modern en professioneel. Dat is wat de website moest uitstralen. En dat deed ‘ie, maar hij is te braaf. Daarnaast vertelde iedere pagina haar eigen, gestructureerde “verhaal”.

De opbouw van onze oude homepage zag er zo uit;
- Twee buttons naar Portfolio en Contact
- Tekstuele toelichting over Visia Media en waarom onze appels het lekkerst zijn
- Tekstuele toelichting van onze diensten
- Tekstuele recensies
- Drie uitgelichte projecten met een thumbnail
- Tekstuele pay-off met een afbeelding
- Tekstuele call-to-action om een offerte aan te vragen
- Footer
Nog zonder het complete ontwerp met de volledige teksten te zien, kom je tot een conclusie. Op de homepage staat kneiterveel tekst. We maken mooi werk, waarom verstoppen we dit op een dieperliggende pagina?
Onze diensten-pagina? Hetzelfde verhaal. Eén alinea tekst per dienst, gecategoriseerd waren dat er 8. Hetzelfde probleem; te veel tekst, te weinig beeld.
Te veel informatie, te weinig sturing. Dat was structureel het probleem van onze website. Terugkomend op het Luykgestelse gezegde Groeit het hooi niet dan groeit de kool. Het mooie aan spreekwoorden en gezegdes is dat ze open zijn voor een eigen interpretatie. Ik zie onze projecten als het warme, dampende hooi verstopt onder een dikke laag smakeloze kool (de teksten). Het hooi moet weer gaan groeien. Kortom; meer hooi, minder kool.
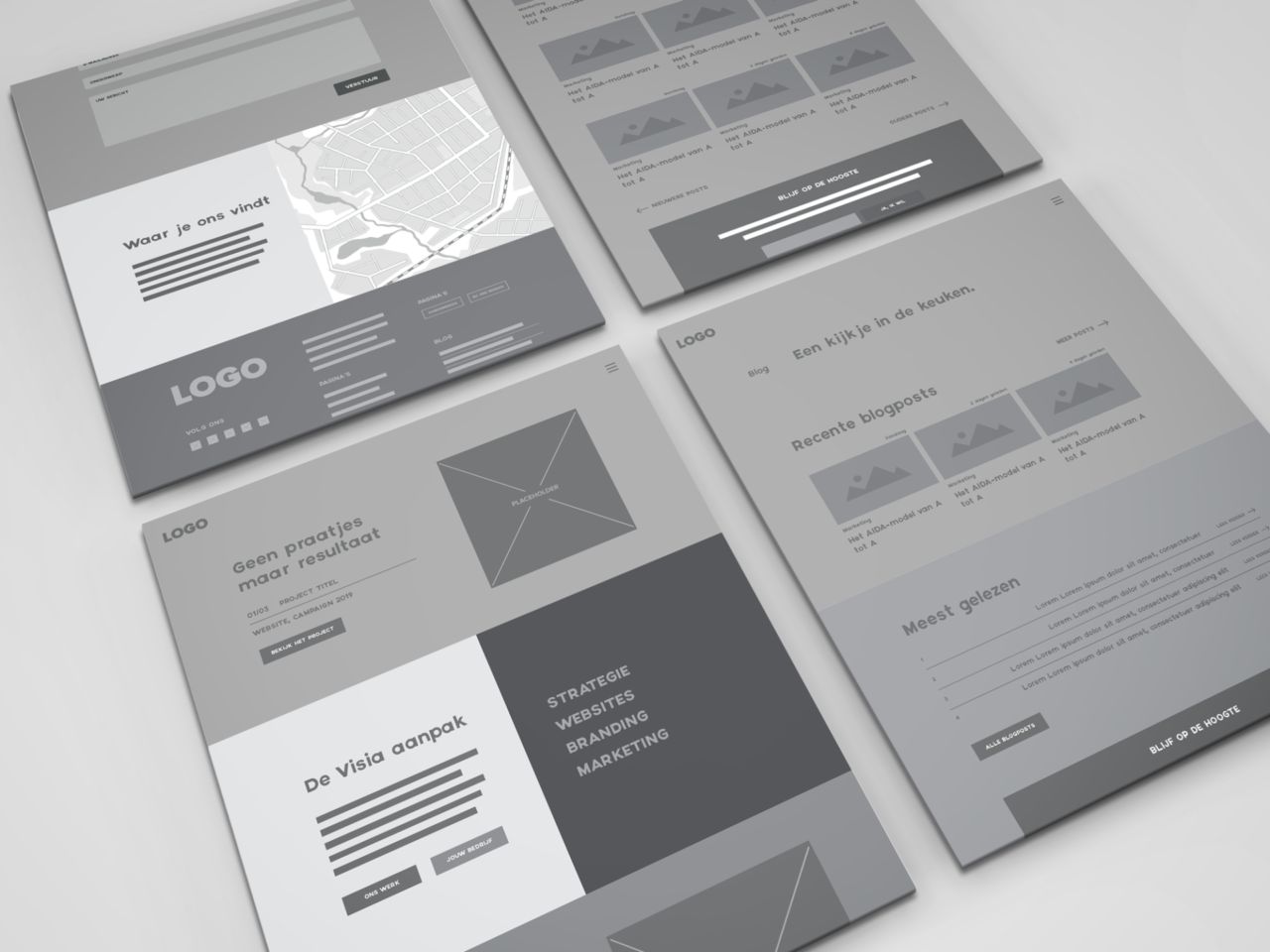
Rebranding website: Wireframes
Voordat we daadwerkelijk met het ontwerp aan de slag gaan, bekijken we de structuur van de website. Een mooi ontwerp is leuk en aardig maar een website heeft over het algemeen naast een informerende ook een sturende rol.
Dit doen we aan de hand van wireframes. Voor onze huidige klanten geen onbekende term, omdat vrijwel al onze web-gerelateerde trajecten deze fase doorlopen. Wireframes zijn, zoals het woord eigenlijk al zegt, draadmodellen. Deze modellen zijn een soort schematische plattegrond van je website. Binnen de wireframe-fase richten we ons puur op de structuur van de inhoud en de flow van de website zelf. Wat moet een bezoeker zien en waar sturen we de bezoeker naartoe?

Hierboven zie je een van de iteraties tijdens het wireframen van de website die je nu voor je ziet. Omdat wireframes focussen op de structuur van een website is het onmogelijk om afgeleid te worden door vormen en kleuren. Daardoor kan er ook snel geschakeld worden wanneer iets toch niet helemaal lekker aanvoelt of onlogisch verloopt. Een goede en efficiënte doorklikbaarheid van je website is enorm belangrijk. Voor ons moderne reptielenbrein is een onverwachte pop-up een piece of cake, die heb je zo weggeklikt. Daarom wil je een bezoeker niets door z’n strot duwen, hij moet op een natuurlijke en logische manier informatie voorgeschoteld krijgen. Begeleiden en sturen in plaats van forceren.
Time to spice it up.
Door de wireframes ontstaat er een goed overzicht van de inhoud van de website en de indeling ervan. In het ontwerp kunnen we informatie vervolgens specifieker onderscheiden door het uitwerken van een visuele hiërarchie. De plaatsing, kleur, vorm, grootte, ze voegen allemaal iets toe aan de uniekheid van een element. Eenheid, overzicht en sturing zijn de kernwaarden die wij voor onze website hebben bepaald. Door de goed gedefinieerde elementen van de huisstijl kunnen we deze vlekkeloos doorvoeren in de vormgeving van de website.

Het is altijd een mooi moment om alles samen te zien komen. Het logo, de huisstijl met alle verschillende aspecten uitgewerkt in een communicatiemiddel. De ultieme test voor iedere huisstijl eigenlijk. Terug naar de website; wat zijn nu de verschillen? Laten we beginnen met de indeling van bijvoorbeeld de homepage.
- Button naar projecten
- Wat we doen en onze diensten
- Drie uitgewerkte cases van projecten
- Een greep uit onze klanten & partners
- Onze laatste blogposts
- Call-To-Action met de mogelijkheid om een telefoongesprek aan te vragen
- Footer
Zoals je ziet is er een hoop tekst verdwenen en is de indeling een stuk efficiënter. Er zijn echter ook een paar aanpassingen die grotere resultaten bereiken dan ze in eerste instantie doen vermoeden.
Rebranding website: Portfolio met een stukje beleving
Weet je nog dat we in Rebranding Visia: visie en strategie zeiden dat je Visia al moet kunnen voelen en proeven, voordat je een stap in ons kantoor zet? Het visuele aspect van de branding zorgt voor een smaakje, maar wát je vertelt en in welke tone-of-voice vormt het onmisbare snufje zout.
Het portfolio-gedeelte van onze website heeft een make-over gehad. Waar we voorheen de eindresultaten lieten zien, nemen we onze potentials mee in het traject van verschillende opdrachten. Dit doen we door middel van uitgewerkte cases. Iedere case heeft minimaal een korte introductie over het bedrijf van onze klant, de opdracht die bij ons is neergelegd en onze aanpak.

Door ons portfolio op deze manier uit te werken creëren we niet alleen meer diepgang maar schetsen we ook een beter beeld van een samenwerking met Visia. De nadruk ligt op onze hands-on persoonlijke aanpak en professionele uitwerking op maat. Dat wekt een veel sterkere en persoonlijkere indruk dan slechts één afbeelding van het eindresultaat.
Bijsturen en koers houden
We zijn we aan het einde van de Rebranding Visia posts. Branding daarentegen is een voortdurend proces. Er zijn duidelijke regels en formats vastgesteld, nu is het belangrijk deze ook naadloos op te volgen. Het niet consequent uitdragen van je huisstijl kan namelijk erg knullig en onprofessioneel overkomen. Een zo terug mededeling op een gevouwen a4’tje vastgeplakt met plakband op de balie van een hotel. Het ontbijt smaakt me dan al niet. Zoals besproken, branding moet je kunnen voelen en gaat veel verder dan alleen een leuke combinatie kleuren. En natuurlijk, als we je kunnen helpen met jouw huisstijl dan staat de koffie klaar. Je mag zelf een smaakje uitkiezen.