In het laatste deel van de serie Wat en Waarom gaan we het hebben over de website. Misschien wel hét medium van onze generatie te noemen, je komt er niet omheen er dagelijks mee in aanraking te komen. Maar wat is een website nou precies én nog belangrijker: waarom kun je zakelijk gezien niet meer zonder?
Hello World
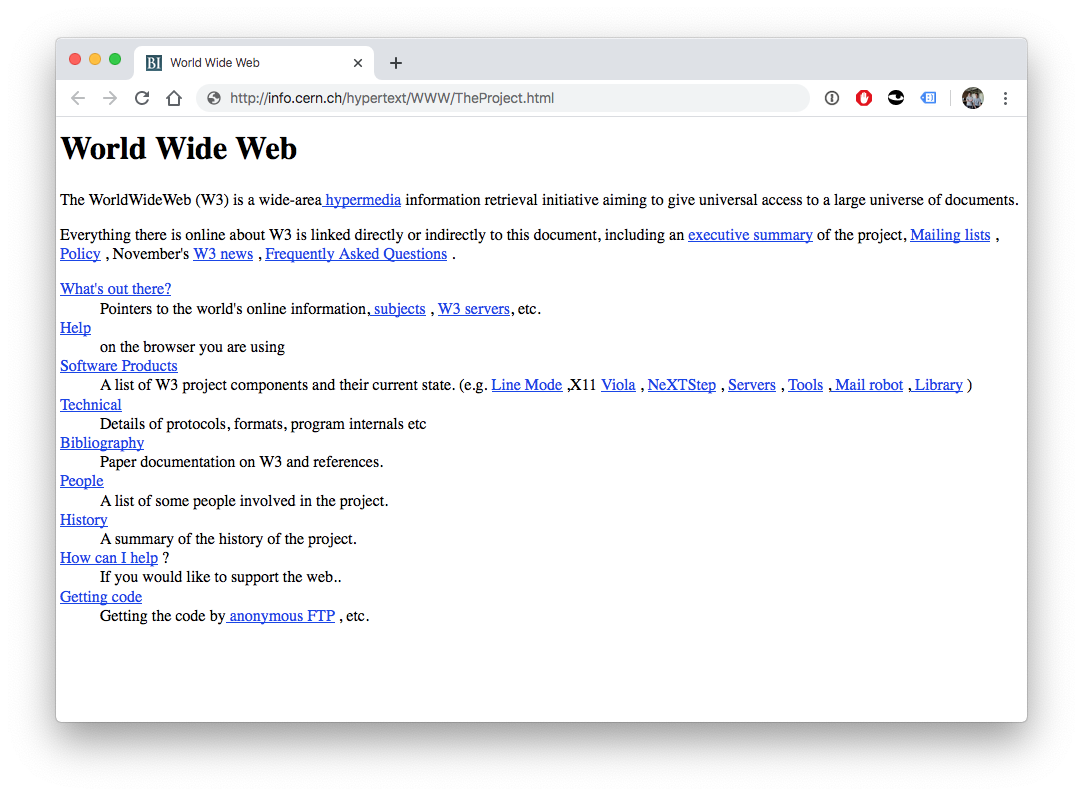
6 augustus 1991, de datum waarop de eerste website de wijde wereld ingeschoten werd. Helemaal naakt, bestaande uit zwarte letters met blauwe hyperlinks. Vanaf toen ging het rap, updates volgde elkaar in hoog tempo op en de mogelijkheden werden alsmaar groter. Javascript bracht flexibiliteit, Adobe Flash bracht animaties, CSS bracht kleur en structuur. Kort gezegd brengt dat ons tot het heden, een kleine 29 jaar later.
Met de opkomst van mobiele apparaten kan geen enkele website zonder een responsive variant. Een website die meeschaalt naar een tablet- of smartphone-resolutie is een absolute must. Het WWW is continu in ontwikkeling, meer dan ooit moet een onderneming op zijn strepen staan om online resultaat te boeken.
Wil je een langere geschiedenisles? Check dit.

Hier is hij dan: de eerste website ooit
De anatomie van een website: de structuur
Als je een website kon ontleden, zou dat in drie stukken zijn; de structuur, de vormgeving en de techniek. Zonder een sterke basis ben je nergens, dat geldt ook voor websites. Vergeet het maar als je denkt dat je met alléén goede informatie een klant kan binnenhalen, die tijden zijn al lang voorbij. Een bezoeker van je website heeft sturing nodig met een duidelijk doel. Binnen de marketingwereld staat dit bekend als een Call-To-Action, wat we vrij kunnen vertalen naar: een oproep tot actie.
Nog voordat je je druk gaat maken om de kleuren en afbeeldingen van je website, dien je een sterk fundament neer te zetten. Alle bijkomende zaken zijn een aanvulling op de structuur en zorgen er voor dat het geheel sterk in zijn schoenen staat.
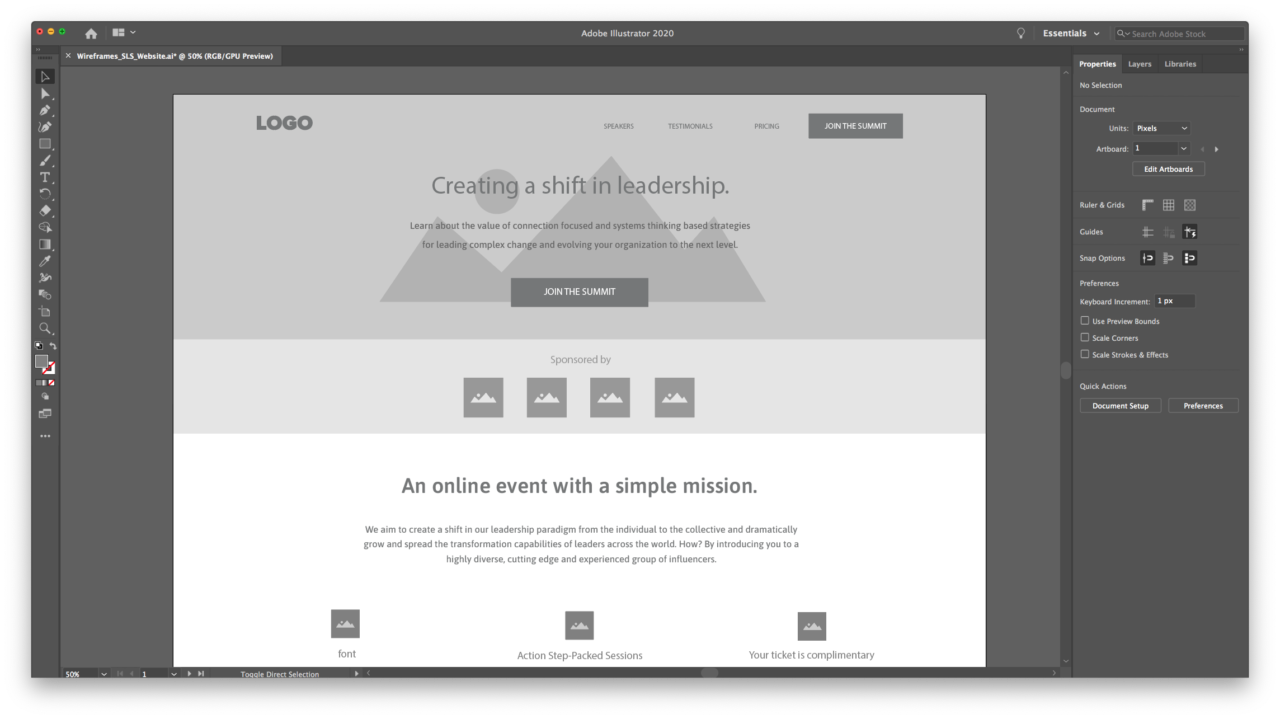
Om tot een sterke en logische indeling van de website te komen, worden wireframes ontwikkeld. Dit zijn draadmodellen van alle pagina’s van de website waarin (nagenoeg) geen kleuren of grafische elementen worden gebruikt om te kunnen focussen op de structuur. Doordat er niet wordt gefocust op het visuele plaatje, kan er eenvoudig geschoven worden en gaat er weinig tijd verloren met het aanpassen van het model. Een goede structuur zorgt ervoor dat je bezoeker zo snel mogelijk bij de informatie komt die hij zoekt, of een bepaalde actie onderneemt. Dit kan bijvoorbeeld het invullen van een formulier zijn waarin de bezoeker zijn mailadres achter laat, of het aanschaffen van een product.

De vormgeving van een website
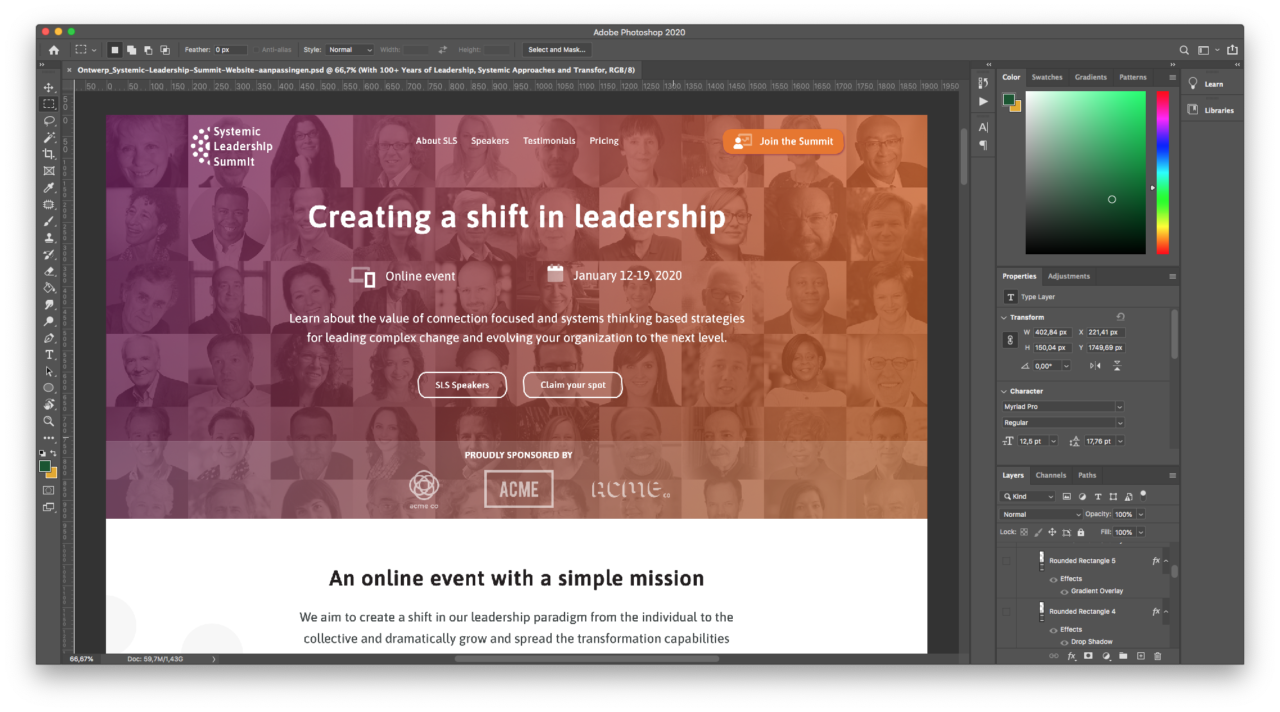
De fase waarin ik begin te watertanden. Nu er een sterk fundament is neergezet wordt het tijd om een dikke laag branding toe te voegen. Omdat er al flink gebrainstormd is over het doel van de website – én welke elementen dit doel gaan realiseren – kunnen we deze elementen nog meer oompf geven door ze er visueel uit te laten springen. Een sterke visuele hiërarchie is cruciaal.
Binnen een goede website is vorm nooit zomaar vorm, bepaalde elementen dienen visueel meer aandacht te trekken dan anderen. Als je naar een website kijkt, kijk je vaak puur naar de look-and-feel: je vindt iets mooi of lelijk. Als de vormgeving van een website op de juiste manier wordt toegepast doet het echter veel meer. Het verhoogt de effectiviteit en gebruiksvriendelijkheid.
Het doel van een visuele hiërarchie is het duidelijk overbrengen van een boodschap, actie stimuleren en het omvormen van een bezoeker naar een nieuwe klant. Teveel chaos en poespas gaat ervoor zorgen dat de bezoeker met zijn cursor naar het kruisje van jouw tabblad gaat. KISS: Keep it Simple Stupid. Ik ben geen fan van deze uitspraak, maar KISS. Less is More is er nog zo een, beide zijn waar.
Minder afleiding betekent meer overzicht, waardoor je je bezoekers doelgericht kunt sturen.

De techniek van een website
Een zwaar underrated onderdeel als het op websites aankomt. Als er een glanzende, rode Ferarri langsrijdt kijkt iedereen naar de grote velgen of de mid-lifecrisis-hebbende bestuurder. Wat iedereen vergeet is dat deze brulmobiel mogelijk wordt gemaakt door talloze tandwielen en onderdelen. Zonder een sterk fundament was deze auto niets anders dan een hoopje glimmend schrot. Dit is ook precies het geval bij een website. Je kunt shinen zo veel je wilt, maar als de techniek niet klopt kom je niet eens van je plaats.
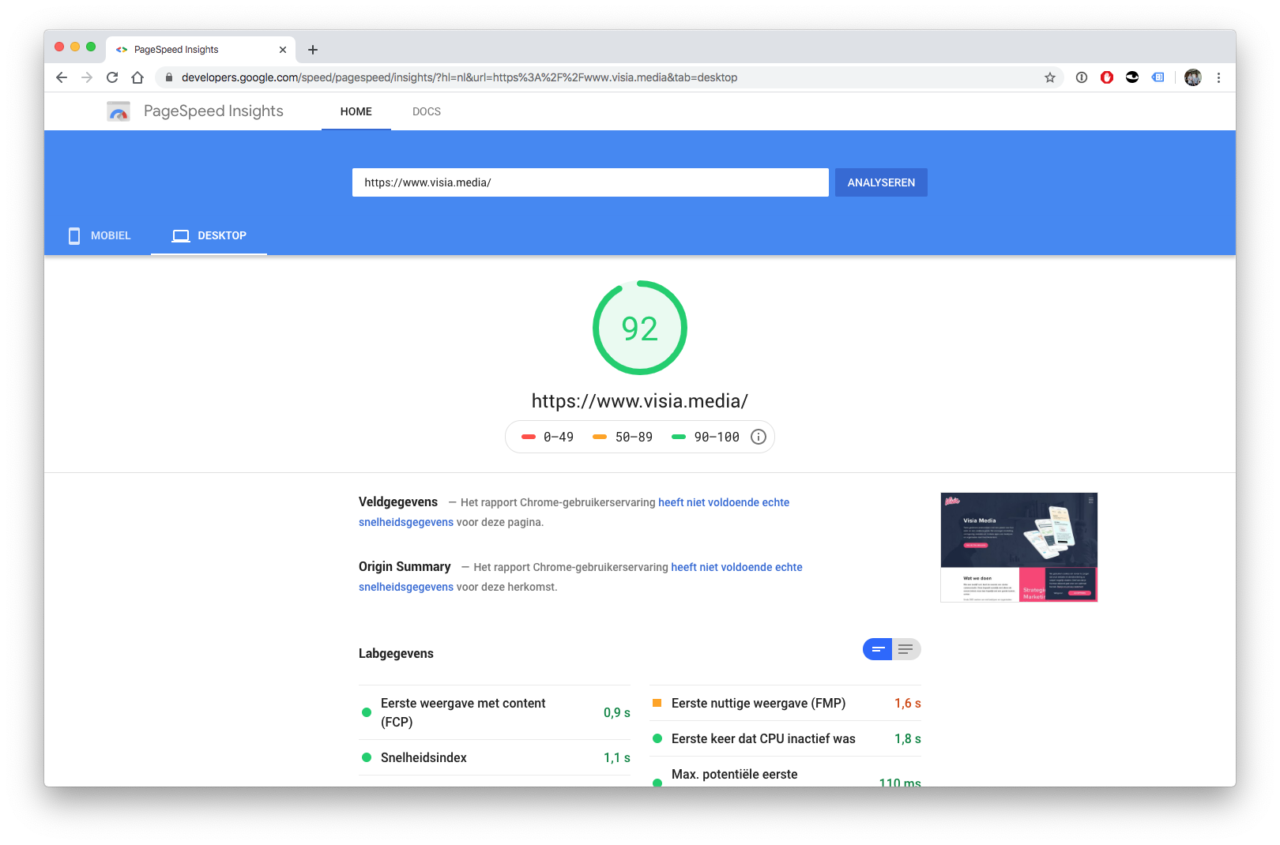
Een eerste voordeel van een goede website met een sterk technisch fundament is de snelheid. Enorm veel websites laden scripts in die óf efficiënter kunnen óf niet eens gebruikt worden. Dit zorgt ervoor dat de webbrowser deze wel dient in te laden, maar er vervolgens niets mee doet. Een langzame website is een no-no, je weet uit eigen ervaring dat je binnen een paar seconden net zo makkelijk bij een andere website bent. Wil je je website sneller maken? Lees dan de tips in dit artikel.
Dat brengt ons op het volgende punt: gebruiksvriendelijkheid. Je kunt een wireframe maken dat staat als een huis of een ontwerp waarvan je zéker weet dat het converteert. Maar als het uiteindelijk niet kunt bouwen boek je geen resultaat. De ervaring van een mobiele gebruiker dient net zo gestroomlijnd te zijn als die van een desktopgebruiker. Hoe flexibel een website daadwerkelijk is wordt pas realiteit wanneer deze opgebouwd wordt in code.
Het derde en laatste punt is SEO. Voor wie niet bekend is met deze term, SEO staat voor Search Engine Optimalisation: het optimaliseren van je website om zo hoog mogelijk in de (voor jou relevante) zoekresultaten te komen. Mooie teksten met veel keywords is één ding, maar vergeet niet dat Google een algoritme gebruikt om je website te scannen en dat er geen mens aan te pas komt.
Naast de relevantie van je content kijkt Google ook naar de technische hiërarchie daarvan. Heeft je code geen goede hiërarchie, dan kan Google niet bepalen voor welke mensen en welke zoektermen jouw website relevant is. Dit zorgt voor een slechte indexatie en is de hoofdoorzaak dat jouw website nergens te bekennen is. Quick fixes en louche trucjes werken niet meer, relevantie is alles. Zorg er dus voor dat je website tip-top in orde is, ook al maakt het de eerste investering iets groter.

De hamvraag: Waarom kan je zakelijk niet meer zonder?
Als je bovenstaande hebt gelezen kun je een redelijk goed antwoord formuleren. De wereld is door het internet een stuk kleiner geworden. Je hebt nu twee verschillende standpunten die je in kunt nemen: Hierdoor heb ik ontelbaar veel concurrenten waar ik tegen op moet boksen of hierdoor krijg ik kansen die ik normaal niet zou kunnen benutten. Wij zijn overtuigd van het tweede standpunt. Door de ontelbare snelle en vaak goedkope oplossingen is het eenvoudig om met een doordachte structuur/ontwerp/codering boven de rest uit te steken in de zoekmachine.
Het internet (en daarmee ook zoekmachines) wordt steeds geavanceerder. Marketingtrucjes die vroeger goede resultaten boekten (mensen die nog steeds 100 meta-keywords toevoegen, I see you) worden nu afgestraft of genegeerd door Google.
Ik sluit deze serie af met een vraag voor jullie: Waarom zou je je eigen business dwarsbomen, met iets waarvan je weet dat het onder de maat presteert?